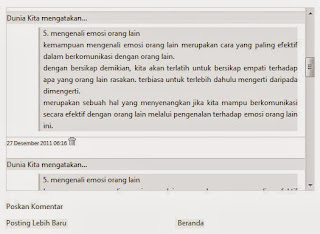
Kadang ada di antara kita yang ingin tampilan semua komentar di setiap postingan blog sengaja ditampilkan semua untuk memperlihatkan kesan ramai dan memperlihatkan sugesti pada pembaca lainnya untuk berkomentar. Akan tetapi, ada juga sebagian di antara kita yang ingin menyembunyikan semua komentar yang telah diberikan pembaca dalam postingan blog kita dengan hanya menampilkannya sebagian komentar melalui tampilan kotak komentar yang diberi fungsi scroll.
Cara menampilkan fungsi scroll pada komentar blog merupakan alternatif bagi kita yang ingin meringkas tampilan komentar dari pembaca terhadap postingan blog kita. Dengan penambahan fungsi scroll maka tampilan kotak komentar akan menjadi lebih ringkas dan ekonomis ruang. Selain itu, tampilan komentar yang berbeda dari biasanya ini juga sanggup menjadikan kesan menarik bagi para pembaca kita.
Cara untuk menampilkan fungsi scroll pada komentar blog kita ini juga relatif mudah. Kita hanya perlu menambahkan fungsi scrolling di HTML template Seo Blogger kita pada bab komentar. Adapun cara untuk menambahkannya ialah sebagai berikut:
Masuk ke akun blogger kita masing-masing.
Klik rancangan.
Klik edit HTML.
Klik expand template widget.
Cari arahan berikut.
#comments-block{
atau
#comments-block {
Jika pada template terdapat arahan untuk menampilkan border dalam komentar blog kita, hapus terlebih dahulu. Contoh arahan bordernya ialah sebagai berikut.
border:0px dotted #ccc;
Kemudian tambahkan arahan berikut setelahnya.
max-height:300px;border:1px solid #eee;overflow:auto;
klik simpan template dan selesai.
Keterangan:
- Ganti angka 300px pada height untuk merubah tinggi kotak komentar.
- Ganti angka 1px pada border untuk mengubah ketebalan garis border.
- Ganti solid untuk mengubah jenis border yang ditampilkan.
Pemasangan fungsi scroll dalam komentar blog ini juga memperlihatkan kerugian bagi para pembaca yang selalu membaca komentar pembaca lainnya sebelum berpartisipasi memperlihatkan komentar. Hal ini dikarenakan keterbatasan ruang baca dalam membaca komentar untuk postingan blog kita oleh pembaca. Karena, sebaiknya pemasangan fungsi scroll dalam komentar blog kita ini juga memperhatikan aspek kenyamanan, kerapian, dan kesan elegan yang ditinjau dari beberapa sudut pandang..itulah yang sanggup saya share kali ini membahas wacana Tips Seo Praktis Membuat Scroll Blogger.